Polymer 1.0 : Google veut encourager de nouvelles expériences sur le Web

Lors de la conférence Google I/O, Google a lancé Polymer 1.0, ou comment faciliter la création de nouvelles expériences via le Web.
Comment faciliter la création de nouvelles expériences via le Web ? Il aura fallu moins de deux ans pour que Polymer passe du stade concept à celui de produit.
Dans la pluie d’annonces associées à l’évènement Google I/O organisé la semaine dernière, le groupe Internet a dévoilé Polymer 1.0.
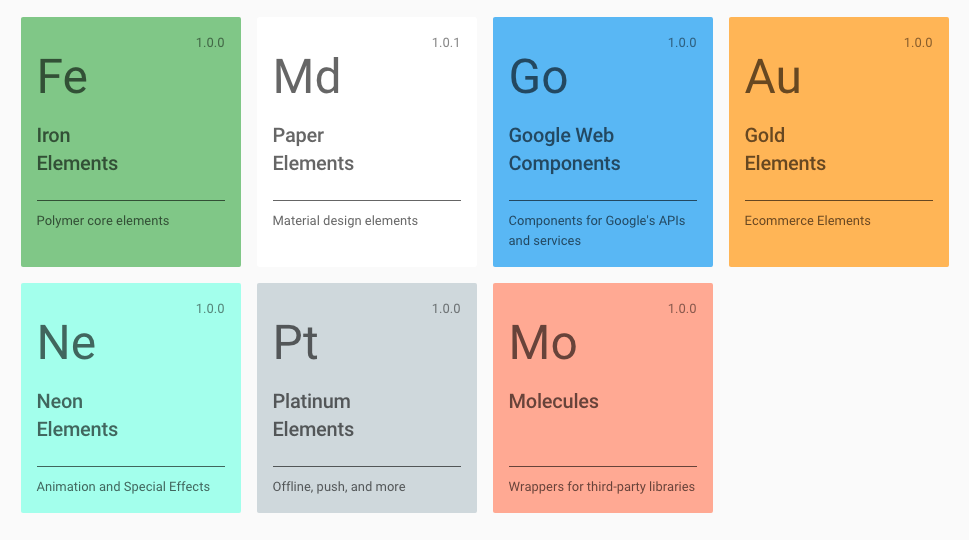
Il s’agit de librairies utilisées pour développer des éléments personnalisés ainsi qu’un catalogue d’éléments déjà créés par l’équipe en charge de Polymer pour ajouter facilement des fonctionnalités standards à une page web (champ pour ajouter un numéro de carte de crédit, bouton, thèmes, icônes…).
Polymer met l’accent sur la rapidité de développement et la ré-utilisation du code.
Polymer encapsule trois langages différents dans ses librairies (HTML, CSS et JavaScript). Les éléments intégrés dans les librairies ont pour objectif de favoriser la création sur navigateur internet d’expériences similaires à celles des applications mobiles avec les « Web apps ».
Le framework de Google s’appuie sur les codes propres au Material Design, le langage visuel introduit par Google à l’occasion du lancement d’Android 5.0 « Lollypop ». Il vise à unifier l’expérience utilisateur avec une charte graphique commune.
Ce projet open source prend ses racines dans l’Extensible Web Manifesto qui date de 2013. Les signataires de ce manifeste pensent que les standards actuels du Web régis par le W3C ne permettent pas d’engendrer de l’innovation.
Les projets X-Tags de Mozilla ou encore Polymer de Google sont inscrits sur la page web du manifeste.
Les avancées technologies ne pourraient se faire dans un cadre cadenassé par des standards qui prisent avant tout l’interopérabilité entre les navigateurs internet, sans laisser de place aux nouveautés.
Le code de Poylmer 1.0 a été ré-écrit par rapport à celui de la version bêta pour être beaucoup plus véloce lorsque chargé sur les différents navigateurs internet. Il serait ainsi 3 fois plus rapide sur Chrome et même jusqu’à 4 fois via Safari.
Un kit de démarrage Polymer (Polymer Starter Kit) en version bêta est également disponible. Comprenant les derniers éléments ajoutés, il est prêt à l’emploi et intègre une chaine d’outils pour assurer le développement de bout en bout et la mise en production.
Il a été pensé pour que l’utilisateur se concentre avant tout sur la création de nouvelles fonctionnalités à partir des éléments de base inclus dans Polymer 1.0.